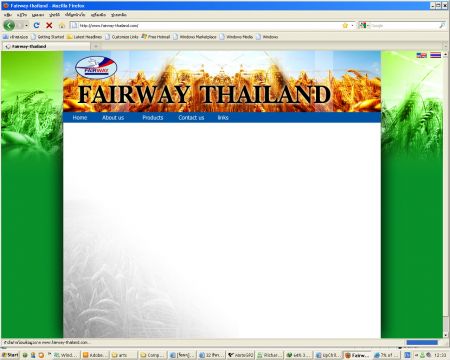
1.ก็ตีโจทย์ออกมาว่าเป็นเว็บเกี่ยวกับ ข้าวบาเล่ย์ ผมก็เลยใช้สีเขียวครับ แต่จะให้เขียวล้วนก็จะพื้นไปทำเป็นไร่สี เข้มอ่อน

2.จากนั้นก็บังพื้นตัวเก่า ด้วยการสร้างเลเยอร์ใหม่แล้วก็เท สีขาวลงไป

3.ใส่สีดำฟุ้งๆออกด้านข้างทั้งสองด้าน

4.หาภาพข้าวบาเล่ย์จากในเว็บครับเพื่อทำส่วนหัวของเว็บ ถามพี่ กูเกิ้ล เอาเด้อ

5.ตัดให้พอดีครับ

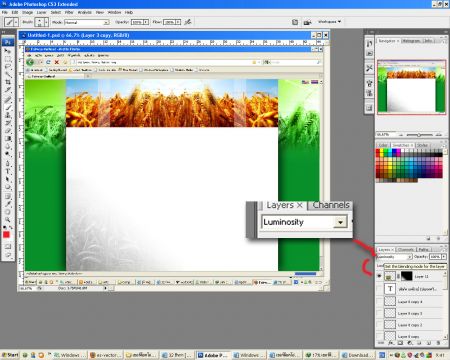
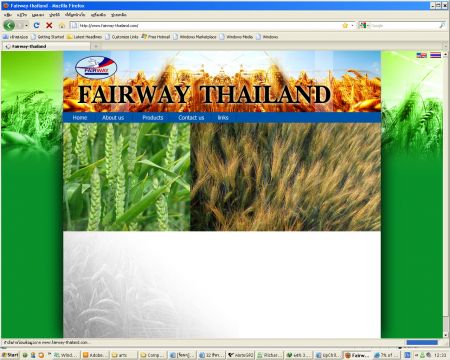
6.เอาภาพจากส่วนหัวไปด้านข้าง แต่เปลี่ยนตรงช่องการซ้อนกันของเลเยอร์ให้เป็นแบบ Luminosity "ช่องนี้ครับผมจะใช้บ่อยมากครับมันจะเป็นการผสมผสานกันของสองเลเยอร์มีให้เราเลือกหลากหลายแบบนะครับ ผมก็จะไม่เจาะจงว่าจะใช้อันไหนนะครับ แล้วแต่ว่าพอดูแล้วสวยก็เอาอันนั้นครับ โดยใช้วิธีแบบอัตโนมัติ คือคลิกไปในช่องให้มันแอคทีฟ ในช่อจะเป็นไฮไลด์สีน้ำเงิน จากนั้นก็เลื่อนด้วยลูกศรขึ้นหรือลงในแป้นคีย์บอร์ดของเราครับ เลื่อนจนกว่าเราจะได้สี่สันที่เราพอใจครับ"

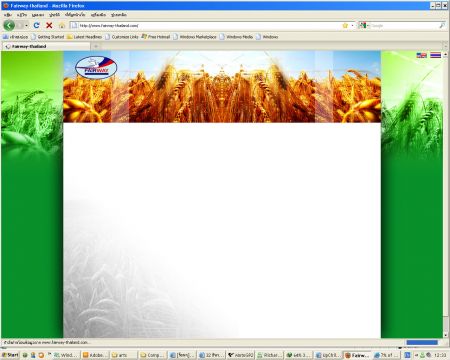
7.หารูปข้าวบาเล่ย์มาอีกอันครับ แล้วก็มาไว้ตรงมุม แอดมาสเลเยอร์ครับ แล้วก็เลือกในนช่องให้เป็น Luminosity ภาพสีก็จะกลายเป็นขาวดำครับ

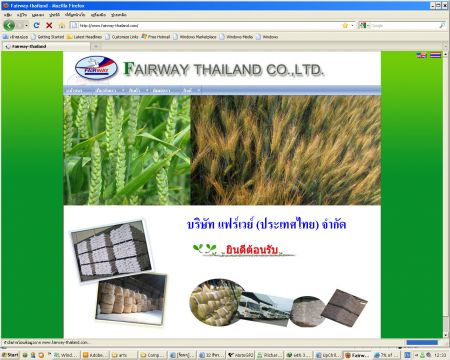
8.ตัดโลโก้อันเก่าเขามาใส่นะครับ

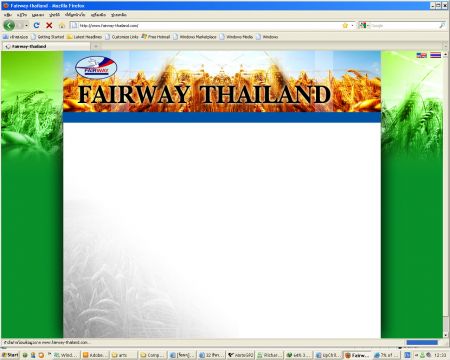
9.พิมพ์ชื่อเว็บครับ แล้วก็ใส่แอฟเฟกซ์ Outer Glow คือให้มีขอบฟุ้งๆรอบตัวหนังสือ

10.สร้างแถบเมนู ผมเลือใช้สีน้ำเงินครับจะได้เขากับโลโก้

11.ใส่ชื่อเมนู สีขาวเข้าไปเริ่มดูดีแล้วใช่ไหมครับ(แหๆ คิดไปเอง)

12.คัดลอกเอาภาพเก่าจากในเว็บมาใช้ครับ

13.ต่อตัวรถบรรทุก (หาจากในเว็บ)

14.สร้างเลเยอร์ใหม่แล้วเอาไปไว้ใต้เลเยอร์รถครับใส่สีดำสร้างเงาให้กับรถหน่อยจะได้สมจริงสมจัง หิหิหิ

15.ใส่ชื่อเว็บภาษาไทย ส่งให้ลูกค้าดูเป็นอันเสร็จขันตอนการสร้างต้นฉบับเว็บ

ขั้นตอนต่อไปผมจะมาแนะนำการตัดให้เป็นชิ้นแล้วเอาไปใช้ในเว็บครับ
|

